Selamat datang di tutorial ini! Pada kesempatan kali ini, kita akan belajar tentang cara membuat aplikasi CRUD menggunakan Laravel dan AdminLTE. Tutorial ini akan memberikan panduan langkah demi langkah yang mudah diikuti, sehingga Anda dapat membangun aplikasi CRUD yang kuat dan efisien.
Apa itu Laravel?
Laravel adalah salah satu framework PHP yang paling populer dan banyak digunakan saat ini. Dikembangkan dengan pemikiran yang kuat tentang kejelasan, Laravel menyediakan sintaks yang elegan dan berbasis konvensi yang memungkinkan pengembang untuk lebih fokus pada logika bisnis daripada mengurus hal-hal teknis.
Dengan fitur-fitur seperti sistem routing yang kuat, ORM yang efisien, dan sistem template yang fleksibel, Laravel memberikan fondasi yang kokoh untuk membangun aplikasi web yang kompleks dan skalabel.
Apa itu AdminLTE?
AdminLTE adalah template HTML gratis yang memungkinkan Anda untuk membangun antarmuka pengguna yang menarik dan responsif dengan cepat. Dibangun di atas Bootstrap, AdminLTE menyediakan banyak komponen dan desain yang siap pakai untuk mempercepat proses pengembangan aplikasi.
Dengan menggabungkan Laravel dan AdminLTE, Anda dapat dengan mudah membuat aplikasi CRUD yang menarik dan efisien, tanpa perlu menghabiskan banyak waktu untuk membuat antarmuka dari awal.
Langkah 1: Persiapan
Sebelum memulai, pastikan Anda telah menginstal Laravel di komputer Anda. Jika belum, Anda dapat mengunjungi situs resmi Laravel untuk mendapatkan instruksi tentang cara menginstalnya.
Jika Laravel sudah terinstal, buatlah aplikasi Laravel baru dengan menggunakan perintah berikut di terminal:
composer create-project --prefer-dist laravel/laravel nama_aplikasiGantilah “nama_aplikasi” dengan nama yang Anda inginkan untuk aplikasi Anda. Setelah proses selesai, masuk ke direktori aplikasi dengan menjalankan perintah:
cd nama_aplikasiLangkah 2: Instalasi AdminLTE
Setelah Anda mempersiapkan aplikasi Laravel, saatnya untuk menginstal AdminLTE. Untuk melakukannya, Anda perlu menggunakan Composer lagi. Jalankan perintah berikut di terminal:
composer require jeroennoten/laravel-adminlteSetelah selesai, Anda harus menerbitkan aset AdminLTE dengan menjalankan perintah:
php artisan vendor:publish --provider="JeroenNoten\LaravelAdminLte\ServiceProvider" --tag=assetsIni akan memindahkan file-file yang diperlukan ke direktori publik aplikasi Anda.
Langkah 3: Konfigurasi AdminLTE
Selanjutnya, Anda perlu mengkonfigurasi AdminLTE agar terintegrasi dengan Laravel. Buka file “config/adminlte.php” dan sesuaikan pengaturan sesuai kebutuhan Anda.
Anda juga dapat memanfaatkan fitur-fitur lain yang disediakan oleh AdminLTE, seperti panel alat bawah, navigasi sisi, dan tema warna. Jelajahi dokumentasi AdminLTE untuk mempelajari lebih lanjut tentang semua fitur yang tersedia.
Langkah 4: Membuat Model dan Migrasi
Sekarang, kita akan membuat model dan migrasi untuk entitas yang akan kita kelola menggunakan CRUD. Misalnya, kita akan membuat aplikasi untuk mengelola daftar pengguna. Jalankan perintah berikut di terminal untuk membuat model dan migrasi:
php artisan make:model User -mIni akan membuat model “User” dan migrasi terkait di direktori “database/migrations”. Buka file migrasi yang dihasilkan dan sesuaikan skema sesuai kebutuhan Anda. Setelah itu, jalankan migrasi dengan perintah berikut:
php artisan migrateLangkah 5: Membuat Controller
Selanjutnya, kita perlu membuat controller untuk mengelola entitas. Jalankan perintah berikut di terminal untuk membuat controller:
php artisan make:controller UserController --resourceIni akan membuat controller “UserController” dengan metode CRUD yang dihasilkan secara otomatis. Anda dapat menyesuaikan logika di setiap metode sesuai kebutuhan Anda.
Langkah 6: Membuat Routing
Setelah memiliki controller, kita perlu menentukan routing untuk aplikasi kita. Buka file “routes/web.php” dan tambahkan rute berikut:
Route::resource('users', 'UserController');Dengan menggunakan “Route::resource”, Laravel secara otomatis akan menentukan rute yang diperlukan untuk operasi CRUD.
Langkah 7: Membuat Tampilan
Selanjutnya, kita akan membuat tampilan untuk aplikasi CRUD kita. Buka file “resources/views/layouts/app.blade.php” dan tambahkan kode berikut di antara tag “body”:
<div class="wrapper">@include('adminlte::partials.navbar')@include('adminlte::partials.sidebar')<div class="content-wrapper"><section class="content-header"><h1>Dashboard<small>Version 1.0</small></h1><ol class="breadcrumb"><li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li><li class="active">Dashboard</li></ol></section>
<section class="content">@yield('content')</section></div>
@include('adminlte::partials.footer')</div>
Ini akan membuat tata letak dasar untuk aplikasi Anda, termasuk navbar, sidebar, dan konten utama.
Langkah 8: Membuat Tampilan CRUD
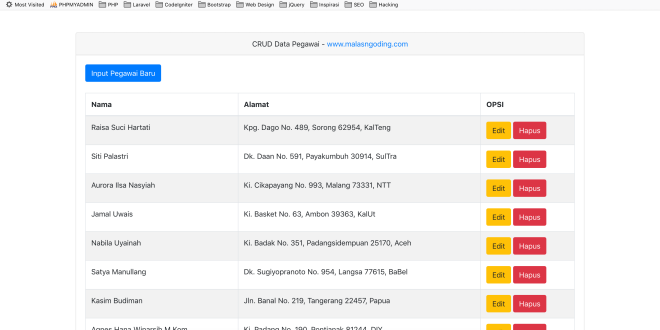
Selanjutnya, kita akan membuat tampilan untuk operasi CRUD. Buka file “resources/views/users/index.blade.php” dan tambahkan kode berikut:
<!-- Kode HTML untuk menampilkan daftar pengguna -->Buka file “resources/views/users/create.blade.php” dan tambahkan kode berikut:
<!-- Kode HTML untuk membuat pengguna baru -->Buka file “resources/views/users/edit.blade.php” dan tambahkan kode berikut:
<!-- Kode HTML untuk mengedit pengguna -->Buka file “resources/views/users/show.blade.php” dan tambahkan kode berikut:
<!-- Kode HTML untuk menampilkan detail pengguna -->Langkah 9: Menggunakan AdminLTE Komponen
AdminLTE menyediakan banyak komponen yang siap pakai untuk mempercepat proses pengembangan. Anda dapat menggunakan komponen ini di berbagai tampilan Anda sesuai kebutuhan.
Sebagai contoh, jika Anda ingin menambahkan kotak pencarian ke halaman daftar pengguna, Anda dapat menggunakan komponen AdminLTE seperti ini:
<div class="box box-primary"><div class="box-header"><h3 class="box-title">Cari Pengguna</h3><div class="box-tools"><div class="input-group input-group-sm" style="width: 150px;"><input type="text" name="table_search" class="form-control pull-right" placeholder="Search"><div class="input-group-btn"><button type="submit" class="btn btn-default"><i class="fa fa-search"></i></button></div></div></div></div><!-- /.box-header --><!-- /.box-body --></div>
Anda dapat menyesuaikan kode ini sesuai dengan kebutuhan Anda dan menggunakan komponen AdminLTE lainnya untuk meningkatkan tampilan aplikasi Anda.
Langkah 10: Menjalankan Aplikasi
Sekarang, setelah semua langkah di atas selesai, Anda dapat menjalankan aplikasi Anda dengan menjalankan perintah berikut di terminal:
php artisan serveIni akan menjalankan server pengembangan Laravel dan memberikan URL di mana Anda dapat mengakses aplikasi Anda di browser.
Kesimpulan
Dalam tutorial ini, kita telah belajar cara membuat aplikasi CRUD menggunakan Laravel dan AdminLTE. Dari persiapan hingga implementasi, kami telah membahas setiap langkah dengan detail untuk membantu Anda memahami konsep dan teknik yang terlibat dalam pembuatan aplikasi CRUD yang kuat dan efisien.
Anda sekarang memiliki dasar yang kuat untuk membangun aplikasi web menggunakan Laravel dan AdminLTE. Selanjutnya, Anda dapat menggali lebih dalam ke dalam fitur-fitur ini dan menyesuaikannya dengan kebutuhan Anda sendiri.
Selamat mencoba!
Related video of Tutorial Membuat Aplikasi CRUD Laravel + AdminLTE
DAFTAR ISI
 Majalah Pulsa Kumpulan Berita dan Informasi Seputar Teknologi
Majalah Pulsa Kumpulan Berita dan Informasi Seputar Teknologi